Digital product development areas including design and user experience are always changing. To makes sure your product is consistent and enhances the brand identity User Flow design process is very crucial.
Basically designers should start by drafting the ideal design sequence in order to create the best UX.
Now, let’s take a look at step-by-step guide for it.
Table of Contents
What is User Flow?
It involves planning out a user’s journey across a website or application. Also, it contains a design that is simple to steer and understand.
The main purpose is to makes the user experience as seamless as possible. Our Design team technically equipped to thrive on challenges and make design as formal response to a strategic use case.

User Flow in the Application Development Cycle
It’s key advantage is to give designers the tools they need to make better digital products for their users. But why is it so crucial? If we are successful in doing so, what other benefits can we expect?
Let’s go through that in more detail.
Easy & Intuitive way to present Complex Information:
- Designers have to come up with complex solutions to problems that have possible outcomes depending on the user’s choice.
- User flows assist designers in analyzing and presenting such information.
- We create insightful user flows with basic to advanced UX design tools, warmth color, blocks and arrows to indicate appropriate flow, and integrating much more
Optimism Existing User Flow Interfaces:
- User Flow can be very helpful to optimism the existing product.
- We use it as a checkpoint to analyze the performance of the product after the release to identify the areas of improvement and shortcomings faced by the end user.
Increase User Flow Revenue:
- Your app or website will have a greater task completion rate by better understanding the user’s goal and removing any obstacles the user is encountering.
- Effective User experience will result in increased revenue generation when you show user actions, map them out, and give smooth navigation to the task completion page.
A deeper understanding of the goals:
- When it comes to designing, it’s surprising how various assumptions may vary from person to person.
- The ability to create an effective user flow can make or break a project.
- By describing the process, you may eliminate accidental assumptions and ensure that everybody has a crystal-clear understanding of the concept, resulting in a great output.
Types of Diagrams in User Flows:
User flows come with various formats. Some only have labels, while others may include wireframes and block with texts.
It anchor your project, making sure it doesn’t go off track and lose focus of the user. There are several different kinds of flow charts, and the main difference between them is how you decide to represent the user experience in your product.
To help you understand it better, we’ll go through different types.
Flowchart:

- It represents a processes’ sequential order
- They may usually be made fast and easy using Microsoft Office.
- Designers can, however, additionally enhance the flowchart with images and aesthetics using design tools.
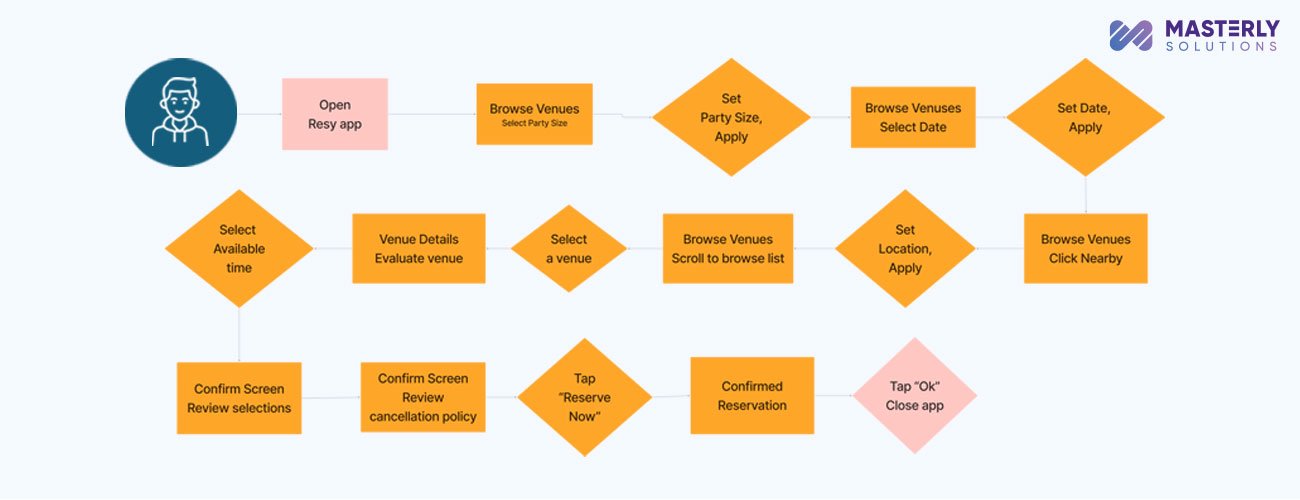
Task Flow:

- Task flows are short sections of larger user flow diagrams because they are straightforward, have just one pathway, and have no branches.
- It typically reflect the user’s point of view; you only need to show the pages, screens, and steps of the selected task, excluding the user actions and choices.
- Always entry and exit points for task flows.
- This is a high-level presentation of the steps taken by a user to execute an action and those stages are shown in a straight line without any branches.
Wire Flow:

- A wire flow is a combination of flowcharts and wireframes.
- They are used to show how page elements are organized together, but they are unable to convey how an application would actually function.
- The elements of design are placed in a context through it.
- User experience (UX) designers can benefit to better understand how a system will collaborate with users without spending too much time on high-fidelity screens.
- The interaction flow of an app or website design has a significant impact on how an end user feels about the product.
- Because of the lower screen size while creating mobile applications, it suit their purpose well.
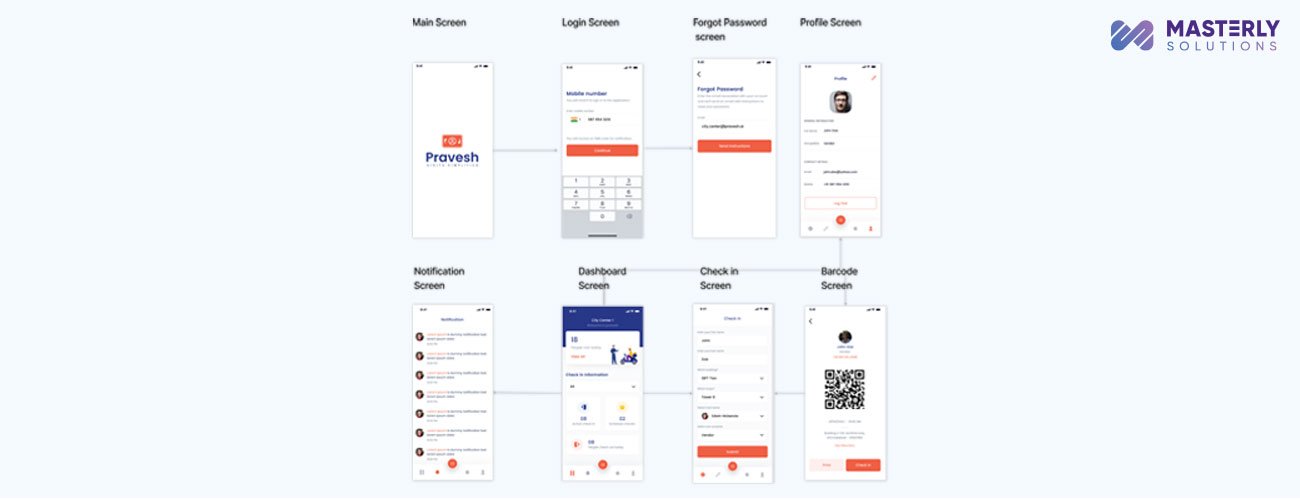
Screen Flow:
- Screen flows contain high fidelity to give a comprehensive view of the complete application.
- They are usually pretty detailed and can be viewed as the actual appearance of the finished product that will be sent to development.
- It is used to show the user interface and interactions to users, clients, or members of the design team in order to evaluate the size and complexity of a website or an app. Basically it include the entire user journey.
- It can finally designate all user tasks as completed.
Main Phases of User Flow Design:
Although it’s not particularly difficult, creating user flow charts for your UX design project is not easy either. To create a flow that will fulfil all the requirements for your process, you must have a thorough understanding of users and their demands. Additionally, it helps in effectively conveying the information to the other team members.
User Research:
- Not knowing their clients first is a basic mistake made by designers. We take this very seriously as we conduct thorough User Research.
- It in clear understanding of clients.
- If you have a thorough perception of the demands and objectives of your clients, you can form ideas on what your user might need or how your product will be used.
- Tools, interviews, and other UX research methods can be used to do user research.
- It is impossible to create a perfect user flow chart without customer analysis.
Title and purpose of the User Flow:
- The goal of user flow might help you choose the appropriate flow type. It must be clear and precise.
- Once you’ve chosen it, give them a title that expresses the user’s goal clearly.
Go through the Major Steps:
- It is best to write down every potential user flow step on a piece of paper or other tool of your choice before going on to the graphic representation.
- In order to brainstorm with a design team, a basic sketch of a user flow diagram might be helpful, especially if the issue at hand is complicated and complex.
Choose Proper Flow Type:
- As we already discussed there are only a few types of user flow, each has a different purpose under various conditions.
- For example, using a screen flow you could show your designer team the final interaction.
Choose the best option that will help you solve your problem.
Create the Flow:
- After choosing the type, the user flow must be developed.
- Set the title and goal of the it according to the type of flow that you chose.
- It could help speed up the entire process.
Review & Iterate:
- The very last phase of the process is to review the user flow you have developed.
- Before the final product is ready to be presented, send it for peer review and get feedback for improvisation.
There are many designing tools which help us to create better designs with even better performance for users. Figma is one of those powerful tools.
Know how:
Figma Introduction:
Figma is the fastest growing design tool that is used in the design process. It allows designers to create prototypes and share them with co-workers.
This amazing tool has been around for many years and it has been continuously updating its features to make it easier for designers to prototype, collaborate, and export their designs.
Its interface is clean and simple but still very powerful. Also allows you to focus on your work without having any distractions from other features. You can also use Figma for free if you are just looking for a tool that does not require any heavy work or in-depth knowledge of design software.
As an AI-powered design tool that lets users create prototypes and interactive designs. It provides a collaborative environment for designers to work on projects.
Figma was designed to be intuitive and easy-to-use, so that designers can focus on their work instead of their tools. Also, it allows users to create prototypes and interactive designs without any coding knowledge, which makes it easier for those who don’t have programming skills or are not familiar with coding languages.
The exclusive features of Figma include vector graphics, infinite zooming and customizable UI. Also it provides real-time updates for all changes made by team members so that everyone stays up-to-date with what’s going on in the project.
Number of features make it stand out from the crowd of other design tools.
Conclusion:
UX flows are a wonderful method to show how the interaction design of a website or mobile app contributes to achieving UX objectives. Additionally, it helps the team come up with original design concepts. Through the powerful tool of design, you will learn to approach challenges which will save a tonne of time and increase productivity for the business.
We feature a top-notch digital design team transforming the world one project at a time. Teaming up as partners with clients ranging from small local startups to global enterprises where their work impacts millions of lives every day.